Node Express on CloudFlow
Learn how to run a "Hello World" Node Express app at the edge for low latency and high availability. You can use our repo as a template, or perform the steps yourself using the Kubernetes dashboard or kubectl commands.
note
Before starting, create a new CloudFlow Project and then delete the default Deployment and ingress-upstream Service to prepare the project for your new deployment.
Option 1 - Copy Our GitHub Repo
- Make a new repo from our template: in your browser visit https://github.com/section/express-template and select
Use this template(don't clone, don't fork, but use the template). Choose yourself as an owner, give it a name of your choice, and make it be Public (not Private). - In your new GitHub repo, under Settings > Secrets > Actions, use
New repository secretto add these two:CLOUDFLOW_K8S_API_URL: this is the Kubernetes API endpoint for your new projectCLOUDFLOW_API_TOKEN: this is a CloudFlow API token
- Make a simple change to the HTML text in
views/pages/index.ejsand watch your changes go live.
Every time you push to the repo your project will be built and deployed to CloudFlow automatically using GitHub Actions.
Option 2 - Step by Step
Following are step-by-step instructions to deploy a Node.js Express "Hello World" application to the edge on CloudFlow. We'll Dockerize it, push it to GitHub Packages, and deploy it on CloudFlow.
Prerequisites
Create the Node.js App
Create a new directory for your app.
mkdir node-express
cd node-express
Initialize the package.json file, which handles metadata for Node.js. Answer yes in response.
npm init
...
Is this OK? (yes)
Now install Express with npm install express --save.
And then we add our application code. Create app.js with the following code.
const express = require('express')
const app = express()
const port = process.env.PORT || 3000
app.get('/', (req, res) => {
res.send( "<h1>Hello World from Node Express on CloudFlow!</h1>" );
})
app.listen(port, () => {
console.log(`App listening at http://localhost:${port}`)
})
Test it using node app.js and visit it using curl http://localhost:3000. You'll get the "Hello World from Node Express on CloudFlow!" response.
Dockerize It
Let's build the container image that we'll deploy to CloudFlow. First make a Dockerfile in your directory with the following content.
FROM node:lts as runner
WORKDIR /node-express
ENV NODE_ENV production
ARG COMMIT_ID
ENV COMMIT_ID=${COMMIT_ID}
COPY . .
RUN npm ci --only=production
EXPOSE 3000
CMD ["node", "app.js"]
Build and tag it.
docker build . -t ghcr.io/YOUR_GITHUB_USERNAME/node-express:prod
Launch it locally to test it.
docker run -p 3000:3000 ghcr.io/YOUR_GITHUB_USERNAME/node-express:prod
curl http://localhost:3000
Push It
Push it to GitHub Packages. This makes it available to CloudFlow.
docker push ghcr.io/YOUR_GITHUB_USERNAME/node-express:prod
Be sure to make it public. To see your packages and make this change, visit https://github.com/YOUR_GITHUB_USERNAME?tab=packages
Deploy It
Next, use the Create Project command in the CloudFlow Console in order to deploy your new container. Use the image name ghcr.io/YOUR_GITHUB_USERNAME/node-express:prod with port 80.
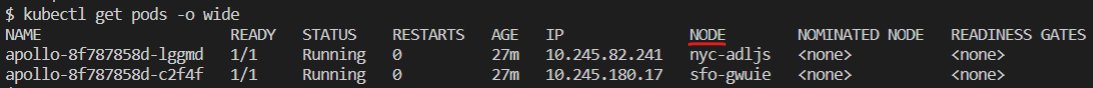
See the pods running on CloudFlow's network with either the Kubernetes dashboard or kubectl get pods -o wide. The -o wide switch shows where your app is running according to the default AEE location optimization strategy. Your app will be optimally deployed according to traffic. In lieu of significant traffic, your deployment will be made to default locations.

Try kubectl logs POD to see the log message reporting that the server is listening on port 3000 (App listening at http://localhost:3000)
Finally, follow the instructions that configure DNS and TLS.
See What You've Built
See the "Hello World" app you've built by visiting the https://YOUR.DOMAIN.COM, substituting YOUR.DOMAIN.COM according to your DNS and HTTPS configuration.